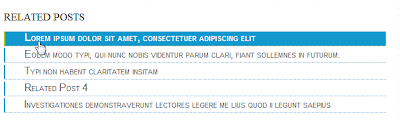
Unknown-Green.blogspot.com - Anda mungkin sudah membacar artikel saya sebelumnya yang berjudul memasang related post (artikel terkait) bergambar di blog. Nah, saya akan melanjutkan pembahasan mengenai related post, kali ini saya akan membahas tentang memasang related post (artikel terkait) sederhana di blog. Related post yang satu ini hanya berupa daftar list artikel yang berhubungan dengan postingan anda. Meskipun sederhana, related post ini masih tetap terlihat keren dengan latar biru dan garis biru di awal list.
Anda dapat memodifikasi warna background dan border dari list/daftar related post dengan mengganti kode warna yang berwarna biru dengan kode warna yang lain (Lihat kode warna HEX dan RGB HTML)
Anda dapat mengganti jumlah list berdasarkan label dengan mengganti maxresults=5 dengan jumlah list yang anda inginkan.
Step 4
Klik Save Template
Semoga bermanfaat.
Wassalam.
Memasang Related Post (Artikel Terkait) Sederhana di Blog
Step 1
Masuk ke halaman dashboard > Template > HTML > Expand widget templateStep 2
Letakkan kode berikut tepat di atas kode </head><!--Awal Kode Related Posts-->Catatan!
<!--Hapus--><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
margin-top: 20px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 17px;
font-weight: normal;
color: black;
font-family: Arial Narrow;
margin-bottom: 0.75em;
padding-top: 0em;
}
#related-posts a{
font-size:16px;
color: #555555;
font-variant:small-caps;
}
#related-posts a:hover{
text-decoration: none;
color: #ffffff;
font-weight: bold;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:none;
text-color:#000000
}
#related-posts ul li{
list-style-type: none;
border-left: 2px solid #1399CF;
border-bottom: 1px dotted #1399CF;
margin-bottom: 3px;
padding-left: 30px;
padding-top:0px;
}
#related-posts ul li:hover{
background-color: #1399CF;
border-left: 2px solid #B3CA3D;
border-bottom: 1px dotted #B3CA3D;
}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script src='http://the-kampoeng-blogger.googlecode.com/files/relatedpostsederhana.js' type='text/javascript'/>
<!--Hapus--></b:if>
<!--Akhir kode Related Post-->
Anda dapat memodifikasi warna background dan border dari list/daftar related post dengan mengganti kode warna yang berwarna biru dengan kode warna yang lain (Lihat kode warna HEX dan RGB HTML)
Step 3
Letakkan kode berikut tepat di atas kode <div class='post-footer'><!-- Awal Kode Related Post-->Catatan!
<!--Remove-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!--Remove--></b:if> <!-- Akhir Kode Related Post-->
Anda dapat mengganti jumlah list berdasarkan label dengan mengganti maxresults=5 dengan jumlah list yang anda inginkan.
Step 4
Klik Save Template
Semoga bermanfaat.
Wassalam.

Dilarang Promosi Blog, Spam, Hack dan yang berbau Negatif ConversionConversion EmoticonEmoticon